◆RaveReportsの日本語対応 Delphi2009 + RaveReports BE 7.6.2 の環境では、Unicode印刷に対応しています。 OutPut Options ダイアログで日本語プリンター名の表示も大丈夫です。 印刷オプションの標記は英語表記ですが許容範囲でしょう。 データベースのフィールド名に日本語が含まれていても大丈夫のようです。 (DataView のNameプロパティに日本語が混じるとEventEditorで Error#2-[;]expected. コンパイルエラーになります。FieldName,FullNameは日本語OK )
いろいろバグの残っているRaveReportsですが、Delphiにバンドルされているし、複数レポートを一元管理できるし、慣れればきっと「使えるツール」になるはずです。(^_^;)
バージョン 7.6.0 :複数プリンタがインストールされている環境ではエラー発生。
バージョン 7.6.1 :デザイナでイベントを記述してもError#2で不可。通常の印刷は可能。
2009.8.27現在のバージョンは 7.6.2 です。必ずアップデートしましょう。
RaveReports ファーストステップ(データベース未使用)
テキストメモを使った簡単な印刷
メモボックスを使いスクリーンフォントの一覧を印刷します。 
レポートデザインの作成
1.ツールメニューからRave Reports Designerを起動
2.NewProjectを作成
起動時は前回作成ファイルを表示しています。
 ボタンで新規Raveプロジェクトを作成します。
ボタンで新規Raveプロジェクトを作成します。

3.Delphi・Rave間のデータ引渡用の変数(Parameter)を作成
(1)右側のプロジェクトツリーのReportLibrary下のReport1を選択し、
(2)左側のプロパティパネルのParamaters[…]を設定します。

StringEditorでParamaterリストを設定します(例:data1,dataMemo1 の2つ)

◆ RaveReportsでは、Parametersを設定できるのがRaveProject、Report、Pageの3ヶ所あります。
それぞれスコープ範囲で使い分けます。
4.タイトル用テキストを設定
(1)Standerdタブから Text コンポーネント をページ上に配置
をページ上に配置
(2)Text プロパティを設定(例:レポート演習)

5.印刷オブジェクトを設定
(1)ReportタブからDataText コンポーネント をページ上に配置
をページ上に配置

(2)プロパティパネル:DataField[…]をクリックしDataTextEditor ダイアログを表示
(3)ProjectParameters から(2.で作成した)data1 を選択し
(4)InsertParameter をクリックするとDataText 欄にParam.Data1 と表示される(5)のでOKをクリック

DataMemo コンポーネント をページ上に配置
をページ上に配置

同じように、プロパティパネル:DataField[…]をクリックしDataTextEditor ダイアログを表示
ProjectParameters から(2.で作成した)dataMemo1 を選択し、InsertParameter をクリックする

6.Raveプロジェクトの保存
[ File | Save as... ]で名前をつけて保存します(例:MyRave.rav)
Delphiからの呼出し
例としてフォントリストをメモに呼び込んで印刷しますので、フォーム上にボタンとMemoを配置して下さい。
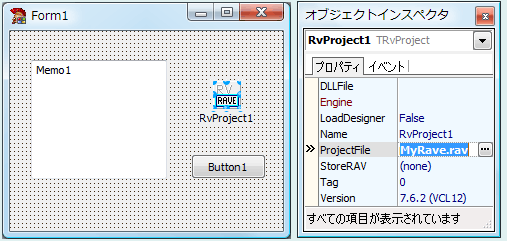
1.コンポーネントパレットのRaveページから TRvProjectをフォームに追加
TRvProjectをフォームに追加
2.ProjectFileプロパティに、作成したRaveファイル(MyRave.rav)を設定

3.TButtonコンポーネントのOnClickイベントに記述
procedure TForm1.Button1Click(Sender: TObject);
begin
Memo1.Lines:=Screen.Fonts;
with RvProject1 do begin
Open; //RvProjectを開始
SelectReport('Report1',true); //レポートを選択
SetParam('data1','フォントリスト'); //RaveDesignerで作成したパラメータに文字列を渡す
SetParam('dataMemo1',Memo1.Text);
Execute; //レポートを実行
Close; //RvProjectを閉じる
end;
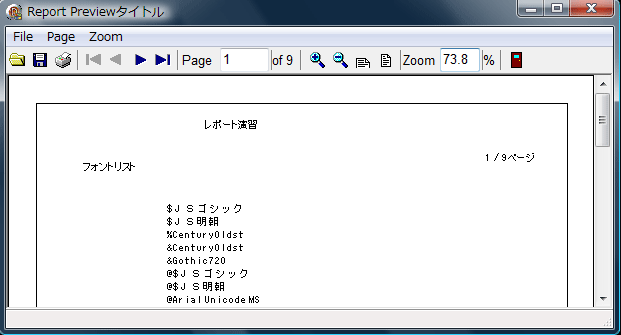
end;実行画面

プレビュー実行画面(メモの行数が1ページに収まらないので自動的に複数ページになっています。

◆ Memo を印刷するときの注意
・ 制御文字(TAB)が入っていると止まります(コピペ注意)
・ 1行に収まらない場合、文字の途中にスペースがあると改行されます(英単語を意識した仕様です)
ページ番号・総ページの印刷
Rave Reports Designer で、ページ上にDataText  を配置
を配置
DataTextプロパティ | DataFeild […]をクリックしDataTextEditor ダイアログを表示

- ReportVariables(1)からReport.CurrentPageを選んでInsertボタン(2)をクリック
- Data Text(3) を編集し +" / "+を入力
- ReportVariables(1)からReport.TotalPagesを選んでInsertボタン(2)をクリック
- Data Text(3) を編集し +" ページ "を入力
- (4)の[+]と[&]はSpaceを挿入するかしないかの違いです。
'ABC'+'DEF' = 'ABCDEF'
'ABC'&'DEF' = 'ABC DEF'

DataTextコンポーネントの幅に収まらない文字が印刷されないので、
FontJustify : pjRight(右寄せ)
Truncate : False (文字を切断しない)に設定します。
 ◆プレビュー実行画面
◆プレビュー実行画面
全画面でプレビュー表示・OutPut Option ダイアログの非表示
通常TRvProjectを実行するとOutPutOptionsダイアログが表示されますが、直ぐにプレビュー表示をしたいときは、 TRvSystem を使います
を使います
1. コンポーネントパレットのRaveページからTRvSystem とTRvProject
とTRvProject をフォームに追加
をフォームに追加
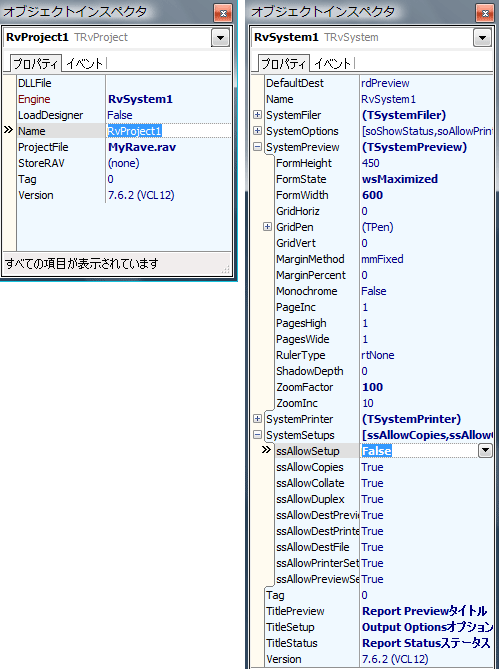
2. RvProject1のProjectFileプロパティに、作成したRaveファイルを設定
3. RvProject1のEngineプロパティに、RvSystem1を設定
4. RvSystem1のSystemSetupsオプションでssAllowSetupをFalseで、ダイアログを表示しないでプレビュー表示(DefaultDest:rdPreview の場合)
5. SystemPreview・FormStateプロパティをwsMaximizedで全画面表示になります
[注]Rave7.6.2では、用紙サイズをA4以外にしている場合、セットアップダイアログからプリンターの用紙サイズを指定しなければうまく印刷できないようです。

| ssAllowSetup | false | セットアップダイアログ非表示 |
|---|---|---|
| ssAllowCopies | false | copies(部数)の変更不可 |
| ssAllowCollate | false | collate(部単位で印刷)の変更不可 |
| ssAllowDuplex | false | duplex mode(両面印刷モード)の変更不可 |
| ssAllowDestPreview | false | 出力先にpreview(プレビュー)を選択不可 |
| ssAllowDestPrinter | false | 出力先にprinter(プリンタ)を選択不可 |
| ssAllowDestFile | false | 出力先にfile(ファイル)を選択不可 |
| ssAllowPrinterSetup | false | プリンターセットアップボタンの選択不可 |
| ssAllowPreviewSetup | false | プレビュー画面の印刷ボタンでクイック印刷(OutputOption非表示) |
◆ TRvSystem.DefaultDest プロパティ
rdPrinter ・・・ プレビュー画面を表示しないで印刷する
rdPreview ・・・ プレビュー画面を表示する
グリッドデータの印刷(データベース未使用)
SetParamを使う方法では、受け渡しするデータの数が少ないときは良いのですが、
StringGridなどの印刷データが多いときはTRvCustumConnectionsを使って印刷します。

TRvCustumConnectionsは、データベースのようにFieldを定義してRaveDesignerへ認識させるため
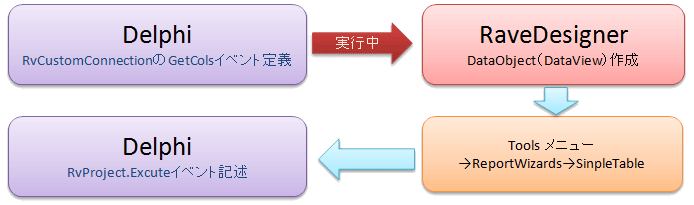
まず、DelphiでField定義のプログラムを実行させた状態でRaveDesignerの操作をします。
1.DelphiのフォームにTRvProject  TRvCustumConnection
TRvCustumConnection  TRvSystem
TRvSystem  を配置します。
を配置します。
RvProject1 のEngin プロパティを、RvSystem1 に設定します。
StringGrid のサンプルとして次のようなデータを使用します。

2.TRvCustumConnection のonGetCols イベントに記述します。
procedure TForm1.RvCustomConnection1GetCols(Connection: TRvCustomConnection); begin Connection.WriteField( 'dtHinmei', dtString, 30, '' , '品名' ); Connection.WriteField( 'dtSuryo', dtFloat, 10, '' , '数量' ); Connection.WriteField( 'dtTanka', dtFloat, 10, '' , '単価' ); end;金額は印刷時に計算させるので、Field は3件です。
| パラメータ | Rave DataViewのパラメータ | 説明 |
|---|---|---|
| Field 名 | FieldName | フィールド名 |
| 型 | dtString、dtInteger、dtBoolean、dtFloat、dtCurrency、dtBCD、dtDate、dtTime、dtDateTime、dtBlob、dtMemo、dtGraphic、dtInt64 | |
| サイズ | Size | データサイズ(印字幅) |
| FullName | FullName | 省略時は=FieldName |
| 説明 | Description | データの目的と用法をRaveDesignerで見るため |
3.プロジェクトを実行します(現段階では、空白のフォームが表示されるだけです)
4.プロジェクトを実行したままRave Reports DesignerでDataViewを設定します。
メニュー[File|NewDataObject]  を選択し、
を選択し、
データ接続ダイアログボックスを表示し、[Direct Data View]を選択して[Next]をクリックします。

アクティブなデータ接続リストで[RvCustomConnections1]を選択して完了[Finish]をクリックします。

Designerの右側にある[プロジェクトツリー]にDataView1が作成され、
各Field Componentには、DelphiプロジェクトのTForm1.RvCustomConnection1GetColsイベントに記述したWriteFieldの値が表示されます。

4−2.Wizardを使用してページを作成します。
メニュー[Tools | ReportWizards | Simple Table]を選択し、ウィザードを表示します。

[DataView1]を選択して[Next]をクリックします。

フィールドリストの内、印刷する項目にチェックして[Next]をクリックします。([All]クリックで全選択)

項目の順序を変更できます。[Next]をクリックして次へ進みます。

ReportTitleで見出しテキストを入力、余白(単位はインチです)を調整できます。

フォントを設定します。デフォルトでは欧文フォントですので、[Change Font]で適当に設定します。

[Generate]ボタンをクリックして完了です。

4−3.金額欄の設定(CalOp  の使い方)
の使い方)
Gridの金額欄をそのままField指定すれば簡単ですが演習のため、レポート印刷時に計算する方法を記します。
Wizardを使うと項目を、用紙幅いっぱいに設定されるので、金額欄用に各項目を調整・Text修正して、
項目見出しには、[Standard]タブからTextComponent をDataView1Bandに配置してTextプロパティを「金額」にします。(1)
をDataView1Bandに配置してTextプロパティを「金額」にします。(1)
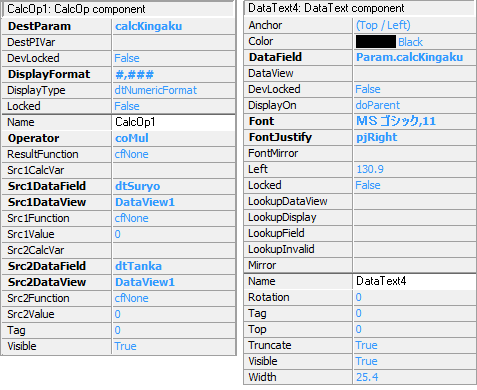
金額表示用に、[Report]タブからCalcOp  と、DataTextComponent
と、DataTextComponent をDataView1DataBandに配置します。(2)
をDataView1DataBandに配置します。(2)
CalcOpは、非ビジュアルコンポーネントなのでページ上には表示されませんのでプロジェクトツリーで選択します。(3)

CalcOp1とDataText4の順番が入れ替わると、正しく計算できませんので注意して下さい。
順番を入れ替える方法は、プロジェクトツリーのComponentで右ポップアップメニューから、[Order|MoveBehind](上へ)[Forward](下へ)移動します。
calcOpは、ソースデータ1とソースデータ2をOperatorプロパティで指定した計算結果をユーザーパラメータに保存します。
パラメータ名は、MainPageのParametersで設定します。(例:calcKingaku)

| coAdd | 加算 |
| coSub | 減算 |
| coMul | 乗算 |
| coDiv | 除算 |
| coMod | 剰余 |
| coAverage | 平均 |
| coExp | べき乗 |
| coGreater | 最大値 |
| coLesser | 最小値 |
4−4.グリッドラインを配置
最後に[Drawing]タブから縦ライン・横ラインを配置します。

5.Raveプロジェクトの保存
[ File | Save as... ]で名前をつけて保存します(例:MyRave.rav)
以上で、Rave 側の準備は終了です。
Delphiからの呼出し
DataViewの設定のため実行したプロジェクトは、Dataviewの新規作成・Refleshが済めば終了して構いません。
実際にGridデータをRaveレポートに引き渡すには、
データの件数を、TRvCustumConnection の OnOpen イベントに
の OnOpen イベントに
グリッドデータの書込を、OnGetRow イベントに記述します。
procedure TForm1.RvCustomConnection1Open(Connection: TRvCustomConnection); begin Connection.DataRows:=StringGrid1.RowCount-1; end;
procedure TForm1.RvCustomConnection1GetRow(Connection: TRvCustomConnection);
begin
// DataIndex が 0 から DataRows-1 まで実行される
Connection.WriteStrData('',StringGrid1.Cells[1,Connection.DataIndex+1]);
Connection.WriteFloatData('',StrToFloatDef(StringGrid1.Cells[2,Connection.DataIndex+1],0));
Connection.WriteFloatData('',StrToFloatDef(StringGrid1.Cells[3,Connection.DataIndex+1],0));
end;
RvProject のProjectFile プロパティに、作成したRaveファイル(MyRave.rav)を設定
のProjectFile プロパティに、作成したRaveファイル(MyRave.rav)を設定
TButtonコンポーネントのOnClickイベントに記述
procedure TForm1.Button1Click(Sender: TObject);
begin
with RvProject1 do begin
Open; //RvProjectを開始
SelectReport('Report2',true); //レポートを選択
Execute; //レポートを実行
Close; //RvProjectを閉じる
end;
end;
テスト用Gridデータ
StringGrid1.RowCount:=11; StringGrid1.ColCount:=5; StringGrid1.Rows[0].CommaText:=',品名,数量,単価,金額'; StringGrid1.Rows[1].CommaText:='1,鉛筆,50,120,6000'; StringGrid1.Rows[2].CommaText:='2,消しゴム,20,100,2000'; StringGrid1.Rows[3].CommaText:='3,ボールペン,30,200,6000'; StringGrid1.Rows[4].CommaText:='4,ノート,30,250,7500'; StringGrid1.Rows[5].CommaText:='5,定規,20,300,6000'; StringGrid1.Rows[6].CommaText:='6'; StringGrid1.Rows[7].CommaText:='7'; StringGrid1.Rows[8].CommaText:='8'; StringGrid1.Rows[9].CommaText:='9'; StringGrid1.Rows[10].CommaText:='10';
プレビュー実行画面です。

もし下記のようなエラー画面が出てきたら、RvProjectのProjectFile プロパティの設定ミスです。

合計欄の印刷
Grid印刷に合計金額を印刷させます。
RaveDesignerで[Report]タブからBand コンポーネント をRegion 上に配置(1)
をRegion 上に配置(1)
ControllerBand プロパティを、DataView1DataBand に設定(2)

BandStyleプロパティ(3)をクリックしてBandStyleEditor を表示します
Body Footerをチェック(1)するとBand1(b)(2)が追加されますので[OK]をクリック

[Report]タブからCalcText コンポーネント をBand1 上に配置し
をBand1 上に配置し
Controller、DataField、DisplayFormat、Font、FontJustify パラメータを設定します。

[Standard]タブからText コンポーネント をBand1 上に配置しTextパラメータにを、'合 計' を
をBand1 上に配置しTextパラメータにを、'合 計' を
[Drawing]タブからRectangle コンポーネント をBand1 上に配置しFillStyleパラメータを、'fsClear' に設定します。
をBand1 上に配置しFillStyleパラメータを、'fsClear' に設定します。
プレビュー実行画面

ページヘッダーの設定
印刷ページが複数になる場合のページヘッダー設定です。
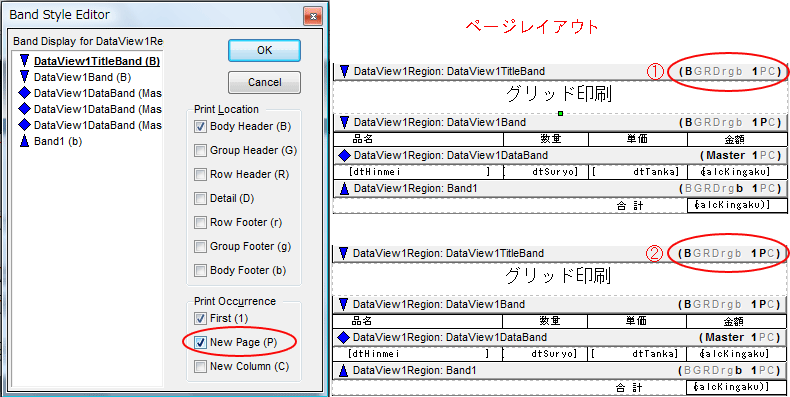
Band コンポーネントのBandStyle プロパティをクリックして、BandStyleEditor を表示します。
[New Page]にチェックがないとき・2ページ目以降印刷しません。(1)
[New Page]にチェックすれば、2ページ目以降印刷します。
バンドスタイルの設定状況は、ページレイアウト上で確認できます。(2)

行番号印刷
行番号を印刷するには、CalcTextを使えば簡単に実現できます
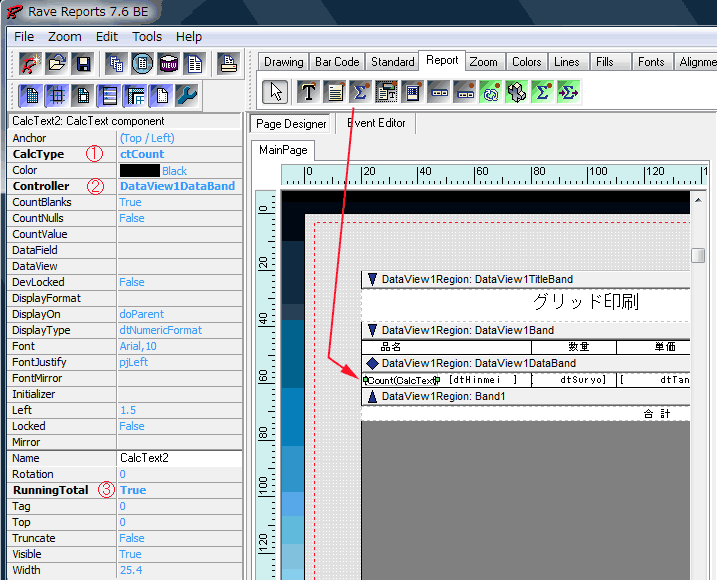
RaveDesignerで[Report]タブからCalcText コンポーネント をDataBand 上に配置
をDataBand 上に配置
CalcType プロパティを、ctCount に設定(1)
Controller プロパティを、明細行のDataBand に設定(2)
RunnningTotal プロパティを、True に設定(3)

プレビュー画面

数値データの書式設定
数値データを印刷するときには、DisplayFormat パラメータで設定します
Data View の数値フィールド
及び、CalcText 、CalcOp
、CalcOp 、CalcTotal
、CalcTotal でそれぞれ設定できます。
でそれぞれ設定できます。
| 指定子 | 意味 |
|---|---|
| 0 | 桁プレースホルダ。書式を設定する値の書式文字列で「0」の位置に桁がある場合,その桁は出力文字列にコピーされる。それ以外の場合は,出力文字列の該当する位置に 0 が格納される。 |
| # | 桁プレースホルダ。書式を設定する値の書式文字列で「#」の位置に桁がある場合,その桁は出力文字列にコピーされる。そうでない場合は,出力文字列のその位置には何も格納されない。 |
| . | 小数点。書式文字列内の最初のピリオド(.)は,書式指定後の小数点位置を表す。それ以降のピリオドは無視される。 |
| , | 3 桁区切り文字。 |
| E+ | 指数表記。書式文字列内に E+,E-,e+,e- のいずれかの文字列が含まれている場合,数値は指数表記の書式になる。最大 4 桁の 0 を E+,E-,e+,e- のいずれかの直後に指定することで,指数部の最小桁数を決定できる。E+ または e+ の形式を使用すると正の指数部には正符号が,負の指数部には負符号が出力される。E- または e- を使用すると,指数部が負のときだけ符号が出力される。 |
| 'xx'/"xx" | 単引用符または二重引用符で囲まれる文字はそのまま出力され,形式設定には影響しない。 |
| ; | 書式文字列で正の値,負の値,および 0 のセクションを分離する。 |
1 つのセクション:書式文字列はすべての値に適用される。
2 つのセクション:最初のセクションは正の値および 0 値に適用され,2 番めのセクションは負の値に適用される。
3 つのセクション:最初のセクションは正の値に,2 番めのセクションは負の値に,3 番めのセクションは 0 値にそれぞれ適用される。
負の値のセクションまたは 0 値のセクションが空の場合,つまりセクションを区切るセミコロンの間に何もない場合,正の値のセクションがかわりに適用されます。
| 表示例 | 1234 | -1234 | 0.5 | 0 |
|---|---|---|---|---|
| 00000 | 01234 | -01234 | 00001 | 00000 |
| 0.00 | 1234.00 | -1234.00 | 0.50 | 0.00 |
| #.## | 1234 | -1234 | .5 | |
| #,##0.00 | 1,234.00 | -1,234.00 | 0.50 | 0.00 |
| #,##0.00;(#,##0.00) | 1,234.00 | (1,234.00) | 0.50 | 0.00 |
| #,##0.00;;Zero | 1,234.00 | -1,234.00 | 0.50 | Zero |
| 0.000E+00 | 1.234E+03 | -1.234E+03 | 5.000E-01 | 0.000E+00 |
| #.###E-0 | 1.234E3 | -1.234E3 | 5E-1 | 0E0 |
| #,###;△#,###;- | 1,234 | △1,234 | 1 | - |
FontMasterを使い、数値によりフォントを変更する
印刷データのフォントを一つ一つ設定する手間を省いたり、データの値により、フォントを変更したいときにFontMasterを使用します。
RaveDesignerで[Standard]タブからFontMaster コンポーネント をPage 上に2つ配置します。
をPage 上に2つ配置します。
FontMasterは、非ビジュアルコンポーネントなのでページ上には表示されませんのでプロジェクトツリーで選択します。(1)

Font プロパティをクリックしてフォントダイアログで[ゴシック、11ポイント、黒色]と[明朝、11ポイント、赤色]に設定します。(2)

Name プロパティを、設定したFontが分かり易い名前に変更します。(FMGoth11Black とFMMincho11Red)(3)

データバンド上のDataText コンポーネントを選択し、それぞれFontMirror プロパティを[FMGoth11Black]に設定(4)
これで、全て同じFont が設定されます。

[ データ値によりフォントを変更する ]
例題として、数量が30未満のとき、赤で印字するようにします。
数量を印字するDataTextを選択(5)し、Event Editor タブをクリックします(6)
Event Editor のAvailable Events からOnBeforePrint を選択します。(7)

イベントコードを記述します。else の前に;が必要だとか、end if;が必要だったりと若干Delphi と違います。(8)
[Compile] ボタンをクリックして(9)、Compile finished (10)が表示されればOKです。

保存してから、Delphi プロジェクトを実行します。
プレビュー画面

余白の設定 ・その他
プログラム実行時に余白を設定するには、Rave中のRegion コンポーネントの位置を動的に変更することで実現できます。

uses にRvClass とRvCsRpt を追加して、TButtonコンポーネントのOnClickイベントに記述
uses
RvClass, // TRavePage
RvCsRpt; // TRaveRegion
procedure TForm1.Button1Click(Sender: TObject);
var
MyPage : TRavePage; // RvClass uses に追加
MyRegion : TRaveRegion; // RvCsRpt uses に追加
begin
with RvProject1 do begin
Open; //RvProjectを開始
SelectReport('Report2',true); //レポートを選択
//余白の設定
with ProjMan do begin
MyPage := FindRaveComponent('Report2.MainPage', nil) as TRavePage;
MyRegion := FindRaveComponent('DataView1Region', MyPage) as TRaveRegion;
if Assigned(MyRegion) then
begin // 1mm = 0.03937inch
MyRegion.Top := StrToFloatDef(TopMgn.Text, 0) * 0.03937;
MyRegion.Left := StrToFloatDef(LeftMgn.Text,0) * 0.03937;
end; {if}
end;
//余白の設定 終了
Execute; //レポートを実行
Close; //RvProjectを閉じる
end;
end;
同じようにして、テキストの文字列を変更するには、uses にRvCsStd を追加して、Execute の前に記述します。
uses RvCsStd ;
var MyText : TRaveText; // RvCsStd
// MyPage :=FindRaveComponent... 以降に
MyText :=FindRaveComponent('TitleText',MyPage) as TRaveText;
if Assigned(MyText) then MyText.Text := '変更文字列';
その他、 TRaveRectangle : RvCsDraw // 矩形 TRaveVLine : 〃 // 横線 TRaveBitMap : RvCsStd // Bitmap コンポーネント なども動的にパラメータの変更が可能です。
ページ番号の制御
元帳や請求書等の印刷で、相手ごとにページ番号を1から付け直したいときがあります

その場合は、PageNumInit コンポーネント でページ番号を制御できますが
でページ番号を制御できますが
「CurrentPage」の代わりに、Report Variable の「RelativePage」を使用します。

(1)ツールバーStandard から合計欄があるBand (2)に、PageNumInit コンポーネント
 を配置します。
を配置します。
(2)のBandが印刷されたらページ番号を1に戻すようにInitValue プロパティを0に設定 (3)
DataTextコンポーネントをページヘッダー部分 (4)に配置し、DataField にDataTextEditor で、ReportVariable のRelativePageを設定します。

 ページトップ
ページトップ